tqyb天气预报查询_tia天气预报
1.三亚的天气情况,请指教
2.请问发送什么短信可以开通天气预报?
3.杭州未来一周的天气情况哪里可以查到?
4.广州未来一周的天气预报
5.cctv主页的主要新闻模块用什么做的啊,请那位资深的大侠指教。
6.如何使用手机订购及取消天气预报业务?
7.19年的各省的天气在哪儿可以查到?

中国气象局的天气预报,可查7天之内的。
://.cma.gov.cn/tqyb/html/weather.html
按照央视天气预报的准确率,不知道是帮了你还是害了你。。。
三亚的天气情况,请指教
台风实时路径可通过中央气象台·台风网、中央气象台或当地气象台(如广州为广州市气象台)查询。
查询入口1:
中央气象台·台风网(://typhoon.nmc.cn/web.html)
查询入口2:
中央气象台(://.nmc.cn/publish/typhoon/probability-img2.html)
查询入口3:
广州市气象台(://.tqyb.cn/gz/weatherLive/typhoon/)
请问发送什么短信可以开通天气预报?
你问的问题我想全世界最最高明的气象专家都没法回答你!
有人就曾问过我,他听说三亚有一个月份不适合游玩,问我是哪一个月,以前我没法回答,
但综合这段时间以来的天气情况看,应该就是10月前后了,主要是十月份了,多雨且多台风,以前就听他们说过过去的三个国庆节都是在台风影响下度过,现在看来此话不
除了十月前后,其他时间三亚的海洋气候特征是很明显的,但就这个月相对反常!
依我看十一月中旬台风活动应该就较少了吧,机票定好了就放轻松点关注好了
下面是一些天气预报的链接,随时关注好了:
中期天气预报:
://.nmc.gov.cn/publish/bulletin/mid-range.htm
短期天气预报:
://.nmc.gov.cn/publish/bulletin/short-range.htm
中国气象局国家气象中心——三亚天气预报:
://.nmc.gov.cn/publish/forecast/AHI/sanya.html
中国气象局公共气象服务中心——三亚天气预报:
://.weather.cn/html/weather/101310201.shtml
海南气象局文字预报:
://mb.hainan.gov.cn/tqyb.asp
国家海洋环境信息预报中心:
://.nmefc.gov.cn/szyb/qh1.aspx?flag=4
主要海滨旅游城市海水浴场环境监测:
://.mem.gov.cn/productshow.html
杭州未来一周的天气情况哪里可以查到?
短信受理方式的“发送内容”(短信字母不分大小写)和接收端口如下:业务申请请求短信指令请求结果回复的短信内容开通编辑短信内容“KTTQYB”发送到“10001”成功尊敬的用户,您开通天气预报业务已成功受理。优惠生效时将每月从您帐户扣取2元功能费。谢谢。失败尊敬的用户,本次开通天气预报的申请失败,请稍后重试。谢谢!取消编辑短信内容“QXTQYB”发送到“10001”成功尊敬的用户,您下月的天气预报业务已取消,并从下月开始不再收取功能费。本月仍可继续享受优惠。谢谢。尊敬的用户,您的天气预报业务尚未的申请,无须取消。失败尊敬的用户,本次取消天气预报的申请失败,请稍后重试。介绍编辑短信内容“JSTQYB”发送到“10001”成功天气预报业务是广东电信与广东省气象科技服务中心合作,推出天气预报短信服务,通过发送短信的方式,将天气预报送到用户手上,让用户每天可以及时“掌”握未来天气。失败尊敬的用户,本次查询天气预报业务介绍的申请失败,请稍后重试!谢谢!谢谢您对电信产品的关注,祝您生活愉快。 如果以上信息没有解决您的问题,也可登录广东电信手机商城(://m.gd.189.cn),向在线客服求助,7X24小时在线喔!
广州未来一周的天气预报
://.weather/
://a.accuweather/world-index.asp?partner=accuweather&treler=0
这两个都是国外网站,英文,没有中午版,
第一个网站可以查询到10天之内的天气预报,
第二个网站可以通过选择国家、地区、城市查询到世界各地大部分城市15日天气预报。
查看气象信息时,注意选择公制单位(Metric Units) ,显示为摄氏温度,否则为华氏温度。
://weather.tq121.cn
这个网站可以预报中国及世界主要城市未来一周内的天气预报
://weather.tq121.cn/detail.php?city=杭州
这是杭州未来一周的天气预报。
cctv主页的主要新闻模块用什么做的啊,请那位资深的大侠指教。
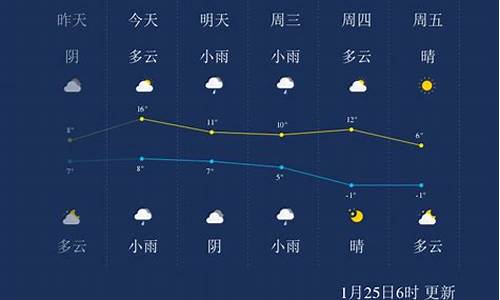
2月13日 多云
26℃ / 18℃
微风
2月14日 多云
27℃ / 18℃
微风
2月15日 小雨
27℃ / 19℃
微风
2月16日 小雨
24℃ / 14℃
微风转东南风3-4级
2月17日 多云
21℃ / 12℃
南风4-5级转3-4级
2月18日 晴
15℃ / 12℃
南风3-4级
如何使用手机订购及取消天气预报业务?
</head>
<body>
<!--在<body>之后,页面所有内容之前调用的脚本-->
<script language="jaScript" type="text/jascript" src="/Library/homepage2007/0518/js/before_bc.js"></script>
<script language=jascript>
var searchtype = 1;
function setType(obj,type) {
if(type==1){
obj.src="://.cctv/homepage/images/n1_c.gif"
document.all.item("searchtop_2").src="://.cctv/homepage/images/n2.gif"
formSearch.method="post";
formSearch.action="://vsearch.cctv/";
}else if (type == 2)
{
obj.src="://.cctv/homepage/images/n2_c.gif"
document.all.item("searchtop_1").src="://.cctv/homepage/images/n1.gif"
formSearch.method="get";
formSearch.action="://61.135.144.198/cgi-bin/wstsearch";
}
searchtype = type;
}
function setSearchBottomType(obj,type) {
if(type==1){
obj.src="://.cctv/homepage/images/bottom_search_tv_c.gif"
document.all.searchbotoom_2.src="://.cctv/homepage/images/bottom_search_page.gif"
}else{
obj.src="://.cctv/homepage/images/bottom_search_page_c.gif"
document.all.searchbotoom_1.src="://.cctv/homepage/images/bottom_search_tv.gif"
}
searchtype = type;
}
function form_2(){
var qtext=document.all.query_bottom.value
document.all.formSearch.query.value=qtext
document.all.formSearch.q.value=qtext
return form_1(document.all.formSearch);
}
function form_1(form1){
if (searchtype==1) {
form1.q.value = form1.query.value;
} else if (searchtype==2) {
form1.content.value=form1.query.value;
form1.title.value='';
form1.from_date.value='';
form1.to_date.value='';
}
form1.submit();
return false;
}
function checkAction() {
var form1 = formSearch;
if (searchtype==1) {
form1.q.value = form1.query.value;
} else if (searchtype==2) {
form1.content.value=form1.query.value;
form1.title.value='';
form1.from_date.value='';
form1.to_date.value='';
}
}
var now = new Date();
var now_hour = now.getHours();
var helloword = "";
if (now_hour > 4 && now_hour < 10) {
helloword = "早上";
} else if (now_hour >= 10 && now_hour < 12) {
helloword = "上午";
} else if (now_hour >= 12 && now_hour < 14) {
helloword = "中午";
} else if (now_hour >= 14 && now_hour < 18) {
helloword = "下午";
} else if (now_hour >= 18 || now_hour < 14) {
helloword = "晚上";
}
var weekday=["日","一","二","三","四","五","六"]
</script>
<div id="page_bar">
<!--搜索条-->
<div id="header">
<div id="header_matrix">
<div id="hm_help">
<a onclick="this.style.behior='url(#default#homepage)';this.sethomepage(window.location.href);return false" href="://.cctv.cn/default.shtml"><img src="/Library/homepage2007/image/icon/i_sethp.jpg" width="18" height="19" align="absmiddle" />设为首页</a> ?|? <a href="://.cctv/program/C15676/02/index.shtml" target="_blank"><img src="/Library/homepage2007/image/icon/i_help.jpg" width="18" height="19" align="absmiddle" />使用帮助</a>
</div>
<div class="dothline_header"></div>
<div id="hm_search">
<form name="formSearch" method="post" target="_blank" action="://vsearch.cctv/" onsubmit="checkAction()">
<div id="hms_cata"><img id="searchtop_1" src="/Library/homepage2007/image/search_n1_c.gif" width="50" height="22" border="0" onclick="return setType(this,1)" style="cursor:hand" /></div>
<div id="hms_cata1"><img id="searchtop_2" src="/Library/homepage2007/image/search_n2.gif" width="50" height="22" border="0" onclick="return setType(this,2)" style="cursor:hand"/></div>
<div id="hms_cata2">
<input name="query" type="text" class="textfield_search_cata" onfocus="if(this.value==this.defaultValue){this.value='';}" value="新闻联播" />
<input type="hidden" name="q">
<input type="hidden" name="tn" value="wst">
<input type="hidden" name="title">
<input type="hidden" name="content" value="">
<input type="hidden" name="iftitle" value=0>
<input type="hidden" name="sort" value="Last-Modified DESC">
<input type="hidden" name="c1" value="">
<input type="hidden" name="from_date" value="">
<input type="hidden" name="to_date" value="">
<input type="hidden" name="rn" value="10">
</div>
<div id="hms_cata3"><a href="#" onclick="return form_1(formSearch)"><img src="/Library/homepage2007/image/search_n3.gif" width="50" height="22" border="0" /></a></div>
</div>
<div class="dothline_header"></div><div style="float:left;padding:0 5px;"><img src="/Library/homepage2007/0518/style/img/guanming_j_0930_1.jpg" width="54" height="40" /></div>
<div id="hm_language"><script language="jascript" type="text/jascript">
try{var lch=(document.charset?document.charset:document.characterSet).toUpperCase();
if (lch=="GB2312"){document.write('<a href="ht'+'tp://big5.cctv">繁体</a>');
}else{document.write('<a href="ht'+'tp://.cctv">简体</a>');}
}catch(er){document.write('<a href="ht'+'tp://big5.cctv">繁体</a>');}
</script> | <a href="://english.cctv/" target=_blank>English</a> | <a href="://espanol.cctv/" target=_blank><img src="://.cctv/homepage/images/hm_language_es.gif" width="44" height="11" vspace="14" border="0" align="absmiddle" /></a> | <a href="://fr.cctv/" target=_blank><img src="/Library/homepage2007/image/hm_language_fr.gif" width="45" height="12" vspace="14" border="0" align="absmiddle" /></a></div>
</div>
</div>
</div>
<!--remian-->
<!--remian-->
<!--Adsunion AD Code Begin Here. AD Place:pl-301-quanping_shouye-->
<SCRIPT src='://cctv.adsunion:80/adsunion/get/;pl=pl-301-
quanping_shouye;tp=js;sk=0;ck=0;/?'></SCRIPT>
<!--Adsunion AD Code End Here. AD Place:pl-301-quanping_shouye-->
<div id="page_head">
<div id="site_n_box">
<div id="sn_logo">
<p class="logo"><a href="://.cctv"><img src="/Library/homepage2007/image/logo_channel_xx.gif"></a></p>
<p class="func">
<script language="jascript" type="text/jascript">
if(0){
document.write(((now.getFullYear()).toString()).substr(2,2) + "年" + (now.getMonth() + 1) + "月" + now.getDate() + "日?星期"+weekday[now.getDay()]+"?<a href='://.cma.gov.cn/tqyb/' target=_blank>天气预报</a>");
}else{
document.write((now.getMonth() + 1) + "月" + now.getDate() + "日?星期"+weekday[now.getDay()]+"<a href='://.cma.gov.cn/tqyb/' target=_blank>天气预报</a>");
}
这是其中一部分代码,根据我认识的,有HTML,PHP等
19年的各省的天气在哪儿可以查到?
发送64712到10001订购天气预报业务,首两月免费体验,体验期过后按每月2元收取,取消业务请发送QXTYTQYB至10001,感谢您使用谢谢您对电信产品的关注,祝您生活愉快。 如果以上信息没有解决您的问题,也可登录广东电信手机商城(://m.gd.189.cn),向在线客服求助,7X24小时在线喔!
查询步骤
步骤一:平台首页进行地理位置选择。既可以选择单点数据也可以选择区域平均数据
步骤二:确认数据源。历史数据可选择羲和数源、欧洲中期天气中心、美国国家航空航天局;预测数据可选择德国气象局
步骤三:输入想查询下载的起止时间,可选历史40年和未来7日
步骤四:选择所需要的气象数据下载,导出csv格式小时级数据,保存数据可视化
步骤五:如需要查询更多数据,可在“更多属性”中进行“检索属性”
声明:本站所有文章资源内容,如无特殊说明或标注,均为采集网络资源。如若本站内容侵犯了原著者的合法权益,可联系本站删除。